Trong nhiều trường hợp do lỗi hiển thị mà người dùng không thể xem được hình ảnh. Lúc này những alt trong html phát huy tác dụng của mình, nó mô tả giúp người dùng xác định cụ thể nội dung của hình ảnh. Để hiểu rõ hơn về thẻ alt trong html và SEO, Uni Creaion mời bạn theo dõi bài viết sau đây:

Phân biệt thẻ Alt và thẻ Title của hình ảnh
Nhiều người nhầm lẫn giữa hai khái niệm thẻ Alt và thẻ Title hình ảnh. Tuy nhiên, trên thực tế hai khái niệm này hoàn toàn khác nhau.
Thẻ Alt hay còn gọi là alternative text là một nội dung dùng để mô tả hình ảnh trong HTML. Đoạn text này chỉ xuất hiện khi hình ảnh không thể hiển thị được, thẻ Alt có khả năng mô tả sự xuất hiện và chức năng của hình ảnh đó, giúp cho Google có thể hiểu được nội dung hình ảnh bạn muốn tìm kiếm.

Còn Image Title chỉ là một thông tin bổ sung được thêm vào trong thẻ hình ảnh trong HTML. Nội dung Image Title cần ngắn gọn. Khi người dùng di chuyển chuột đến hình ảnh, các thông tin bổ sung này sẽ được hiển thị.

Vì sao bạn nên chèn thẻ Alt cho hình ảnh?
Thẻ Alt là có tác dụng thay thế nội dung hình ảnh khi chúng không hiển thị được do các vấn đề về đường link hoặc tín hiệu truyền. Ngoài ra, nó còn được sử dụng để mô tả ngắn gọn nội dung hình ảnh, khi bạn di chuyển chuột đến một vùng nhỏ của hình ảnh thì các nội dung trong thẻ Alt sẽ được hiển thị, nó giúp người dùng có thể hiểu hơn về hình ảnh được đề cập đến. Vì thể thẻ Alt được đánh giá tương thích với nhiều người sử dụng khác nhau.
Ngoài ra, thẻ alt tag còn giúp cho Googlebot quyết định việc thu thập dữ liệu tìm kiếm và tăng khả năng SEO cho website của bạn. Chính vì vậy, việc chèn thẻ Alt cho hình ảnh có ý nghĩa hết sức quan trọng.
Để tối ưu thẻ Alt chuẩn SEO và thân thiện với trang tìm kiếm của Google thì cần những lưu ý sau:
- Nội dung thẻ Alt cần ngắn gọn, xúc tích, nội dung không quá 64 ký tự.
- Thẻ Alt phải thể hiện được nội dung của hình ảnh.
- Có các nội dung liên quan đến Keyword nhưng tránh nhồi nhét từ khoá quá nhiều.

Thuộc tính của thẻ Alt trong HTML
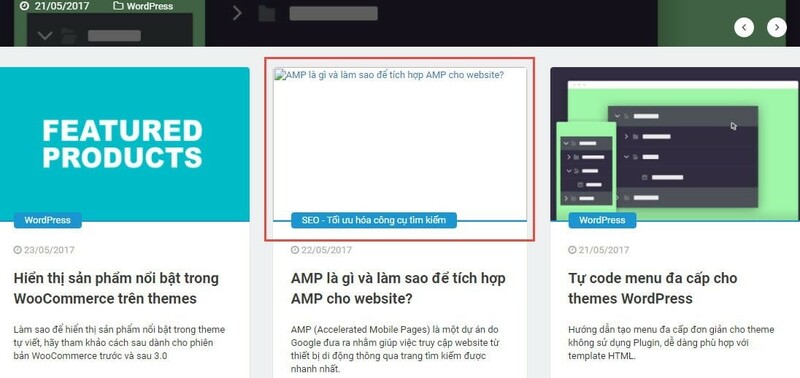
Thuộc tính alt trong HTML chỉ sử dụng để hiển thị nội dung hình ảnh khi chúng không thể hiển thị hoặc xuất hiện trong các trang web với thiết bị đọc màn hình. Xem các ví dụ dưới đây để hiểu hơn về các thuộc tính của thẻ alt trong HTML:
Khi người dùng sửa sai đường dẫn và file hình ảnh, lúc này hình ảnh sẽ không được hiển thị mà thay vào đó là thẻ alt.
Thẻ alt trong html và SEO góp phần tăng trải nghiệm của người dùng và chất lượng bài viết, từ đó khiến bài viết được nâng cao trên thứ hạng tìm kiếm của Google. Hy vọng với những chia sẻ của chúng tôi về thẻ alt sẽ giúp bạn đưa ra những chiếc lược bổ ích để trang bị cho website của mình. Chúc các bạn thành công!
Tham khảo:

